Character Doodle
Nature Illustration Trial
Nature Illustration Trial Gif
Art for animation 2
CSS Animation Rebound

view animation here:
http://www.scottohara.me/examples/tape
@[95862:Sam Stratton]'s rebound inspired me to see how much I could recreate with just HTML/CSS3 transforms and animations.
While I recreated the drawing, I don't have nearly as much of the cool animation transitions that he had...
I was able to create some of the basic animations, and built all the shapes in ems, so if you increase the font-size of your browser, the animation scales proportionally.
I'm going to see what other bits of animation I can add to this when I get some more time.
Projectors in Disguise
Skilliam

A work in progress for a new personal project 'Pantheon'.
I'll be illustrating and animating my favorite musicians and dj's, creating my own curated pantheon of underground music.
Skilliam is one of the guys behind the brilliant UK Grime label, Butterz.
( it's running a little fast! :-/ )
* All animated in flash *
A Pirate I Was Meant To Be
Dancing engineer
Scout Logo Animation
Music Player - Animated GIF [+PSD]
![Music Player - Animated GIF [+PSD]](http://dribbble.s3.amazonaws.com/users/288708/screenshots/1164569/music-player-final-4.gif)
Yo Justin, your shot is solid, and Imma let you finish, but I gotta rebound you with this GIF.
PSD Attached.
Slide To Unlock Your Creativity
Theres An App For That (GIF)

This is collaborated submission for the greyscalegorilla.com Five Seconds Competition for July 2013 (theme : "Sandcastle")
Full preview of animation you can view here.
My part of this project was all animated and awesome illustration is done by Antonas Deduchovas.
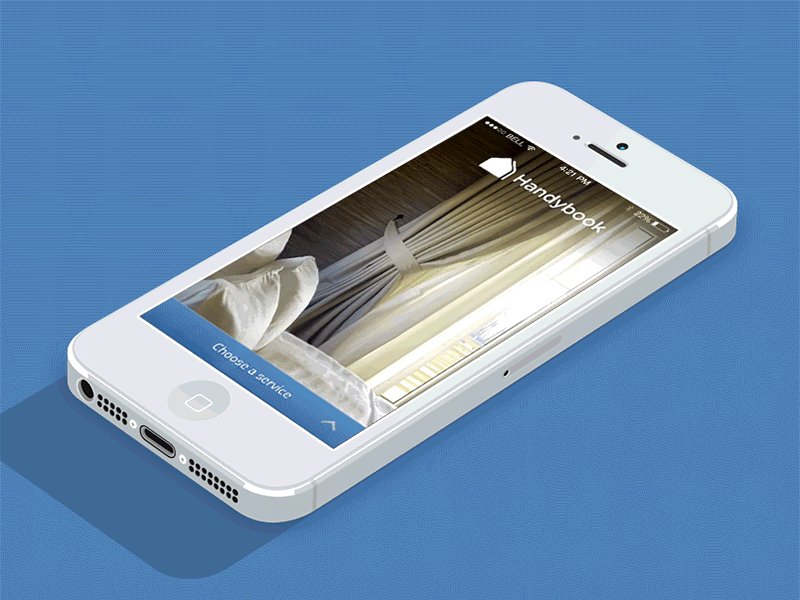
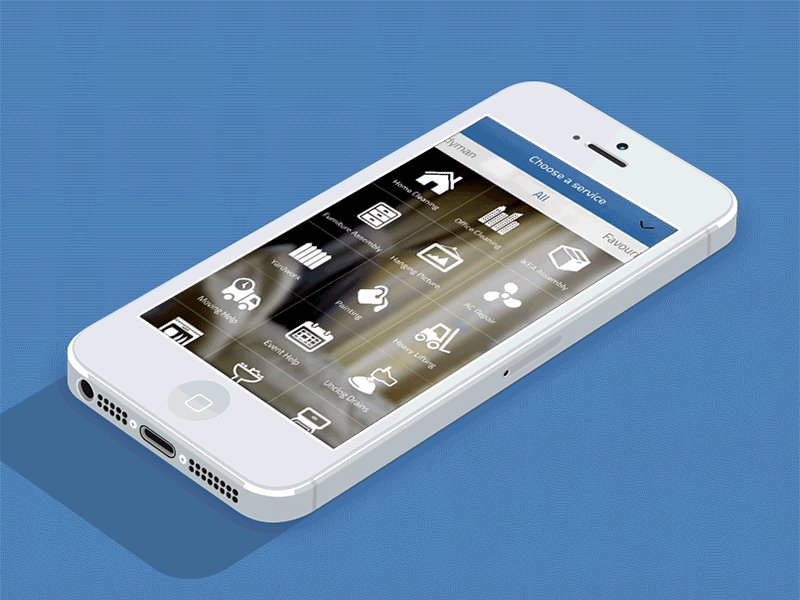
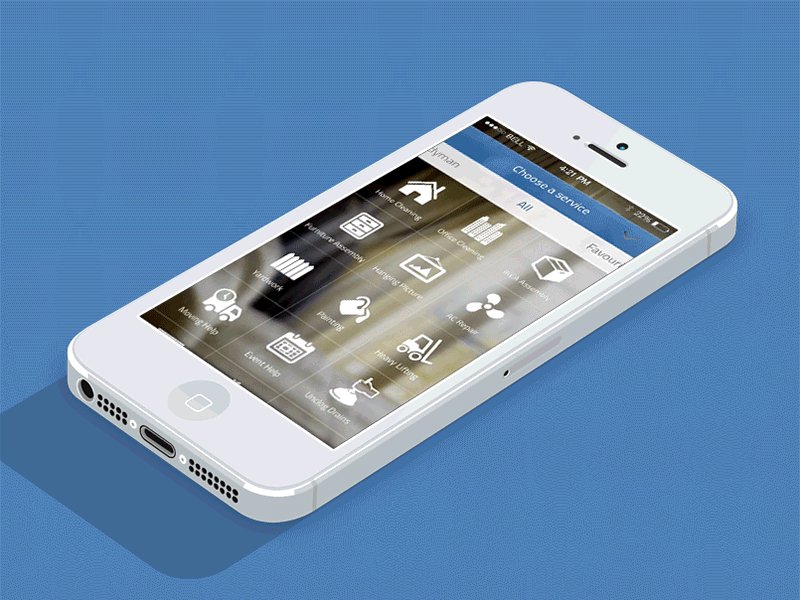
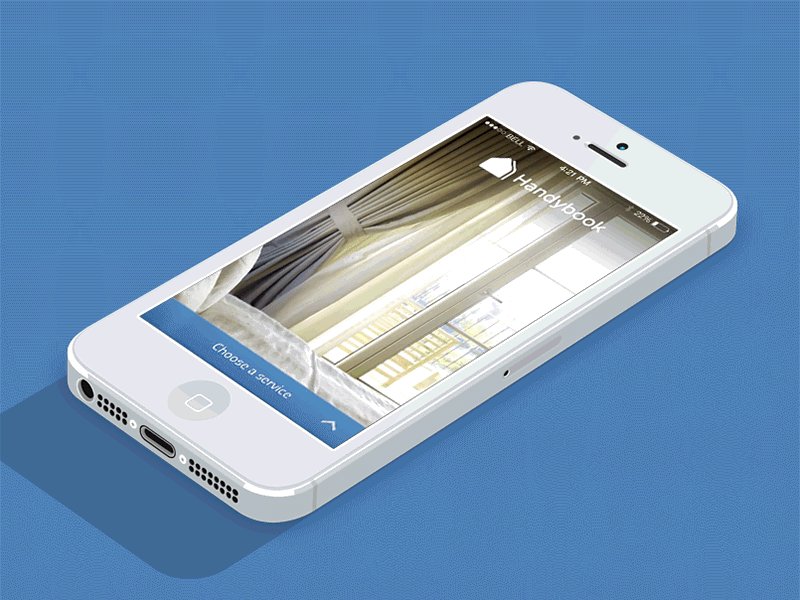
Handybook iOS7 app - UX testing (GIF)

We're doing some testing on an UX idea I came up with. Not 100% sure yet. There would be a series of images that would be rotating on the background, very slowly. The user would have all the services available with a press or swipe on the blue bar. What do you guys think? Could the image be distracting? Though it would be passing a little slower. Thanks.
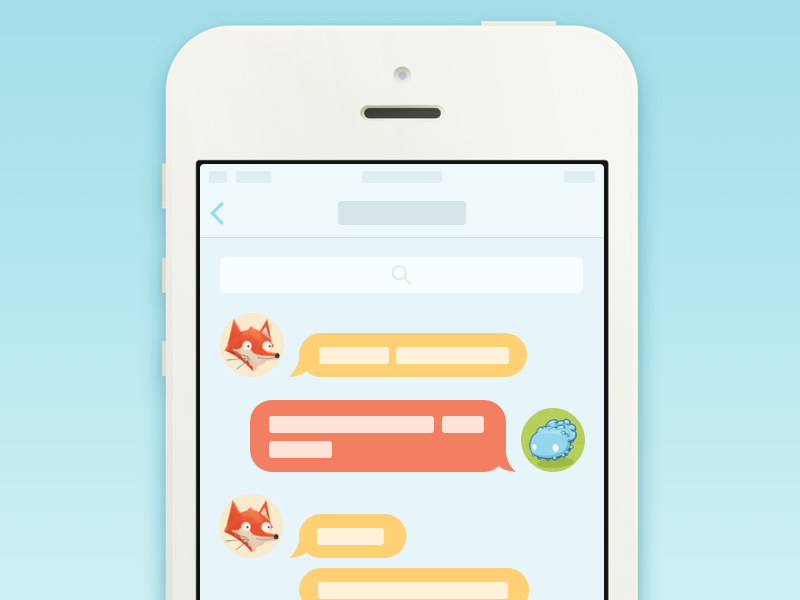
iOS 7 Chat View Interaction (Animation and Freebie)

Hey guys, I tried to use Quartz Composer to emulate some iOS 7 effects in my spared time. Here comes a simple chatting view interaction with three iOS 7 effects: scrolling with bounce effect, translucent navigation and toolbar, and depth interaction(the whole screen zoom in or zoom out).
GIF's quality sucks so please check the demo video here. Or if you have 20 seconds to waste, I strongly suggest you to play with the demo app on you Mac.
What's more, I'd like to share the source file with you if you want to learn some Quartz skills. The .qtz file includes following components:
- An iPhone 5 template with a screen view.
- Momentum Scrolling patch with additional patches for that bouncing effect .
- Translucent backgrounds.
- Zoom in and Zoom out effects.
- Some single patches inside like "Button", "Delay", "Switch", "Offset from Left Top" might be helpful for your own Quartz work.(you can search these names in the file to locate them in second)
Discussion and feedbacks are welcome. :)
Navigation Concept
There's an app for that

A still from a 5 sec animation project for Grey Scale Gorilla challenge made in collaboration with Mantas Bačiuška . You can view the animation here
There's an app for that

A still from a 5 sec animation project for Grey Scale Gorilla challenge made in collaboration with Mantas Bačiuška . You can view the animation here