Sugar House_Abstract Illustration
Store Sneakers E-Commerce 👟

Coming back with the second round of Store Sneakers 👟🏪
I designed and animated interaction of choosing the size and adding a product to bag.
If you want to show some love, press L.
You can write a comment with your opinion too.
Don't forget to follow me on Dribbble 🏀
Have a nice day! ✌🏻
---
We're available for new projects: contact@riotters.com 📬
Day 24
Add Button Interaction
Collection of gif: Dog
Shopping and Booking
Searching for location
Hello, dribbble !

Hi everyone! 👋 I'm a 16 years old Mongolian student. I'm super excited to get inspired by this community and learn from all the fantastic designers on Dribbble!
This is my first shot and I’m so happy to join the Dribbble family 😊
Inspired by my teacher @erkadr. Big thanks my teachers @erkadr and @duuuk 🤗(http://dribbble.com/erkadr)(http://dribbble.com/duuuk)
Daily UI #1.
Made with Studio.
If you like this, press "L" ❤️
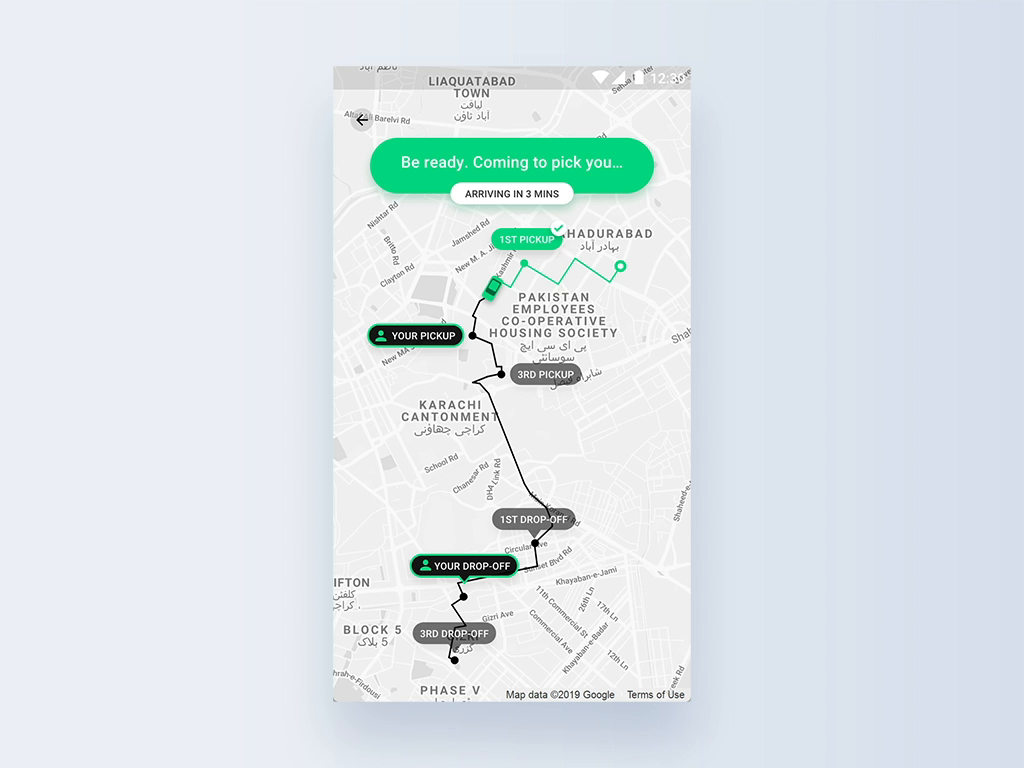
Navigation Details Interaction

Exploring ways to hide secondary information in an already content-heavy app screen (such as a map). One thing I have learned as of late that it is useful to think about the context in which your app is going to be used.
In this example, the user will interact with this screen pretty early in the morning when they're going to work. I thought it would be useful to display just enough information so that they're not too overwhelmed.
Press L 🌈 if you liked the shot! I'd love to know your thoughts in the comments. Thanks! :)
WisdomBox 1
Cocktail with bounce expressions
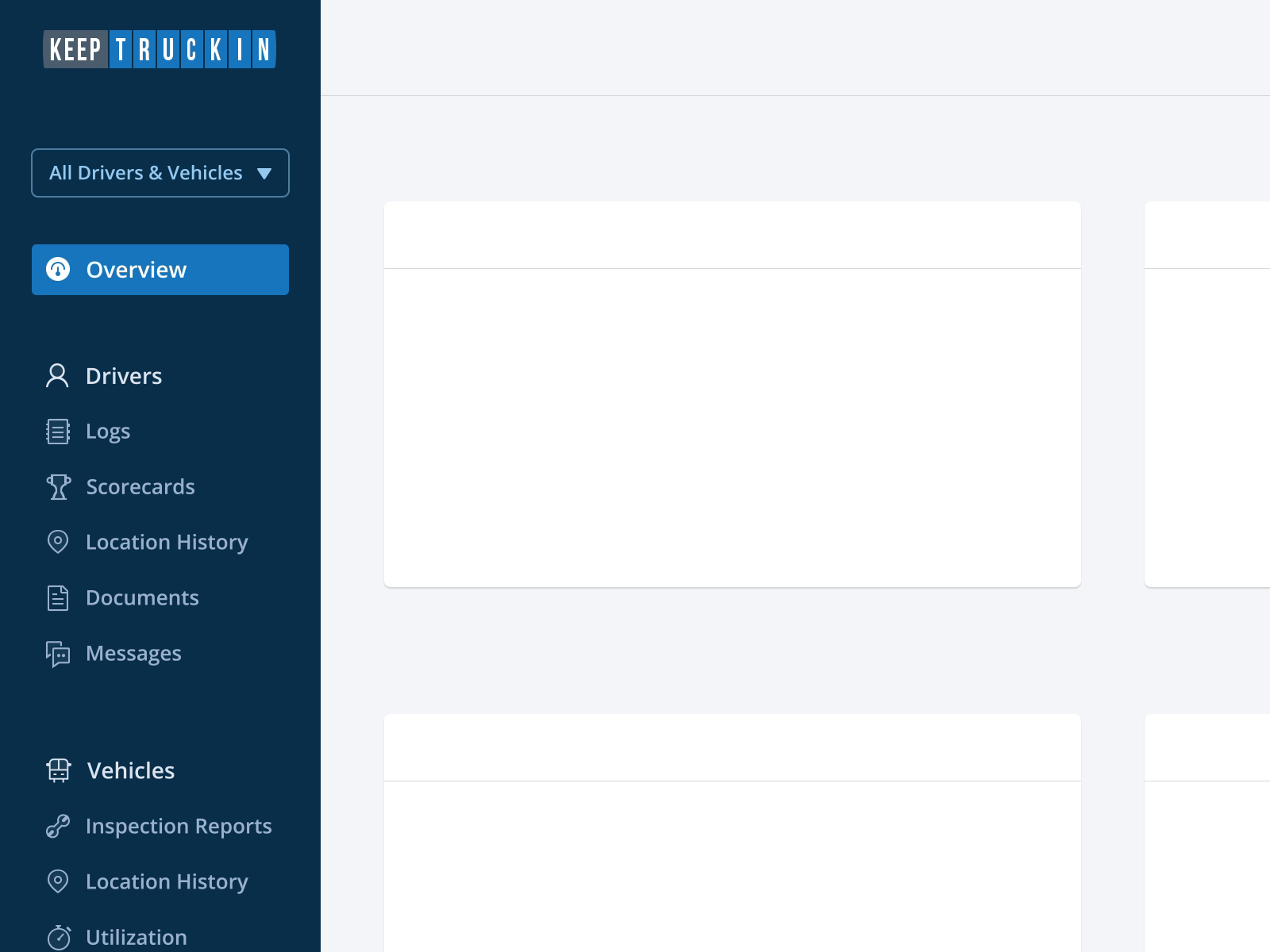
A Responsive Sidebar

Fleet Managers use our web app in a wide variety of environments, from tablets to huge external monitors. We completely redesigned the sidebar menu to improve the experience across different viewports—reducing app chrome and maximizing app content. The sidebar comes complete with new icons that improve recognition.
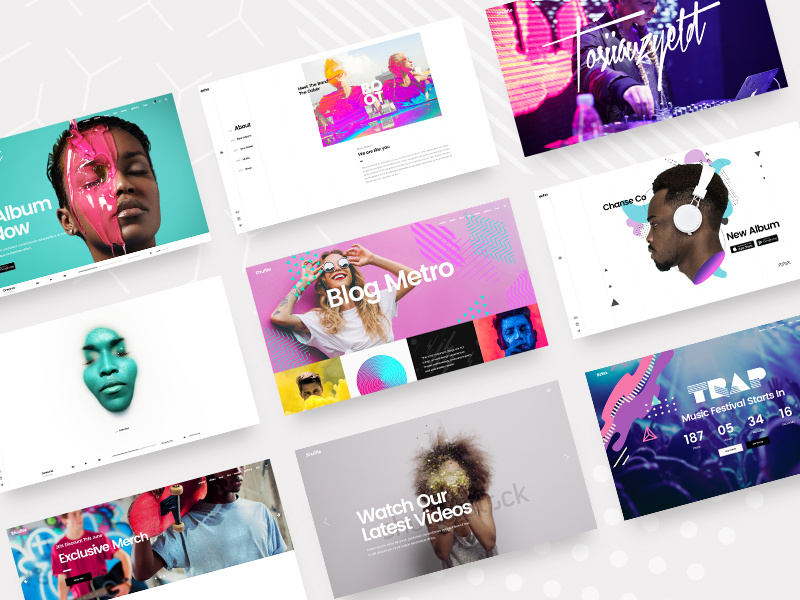
Mixtape-Music Theme for Artists, Bands, and Festivals

Explore Mixtape Music Theme! The theme is deftly crafted for the needs of artists and everyone in the music business, whether you are a band, a dj, a music shop owner or if you would like to build a festival dedicated website, Mixtape has absolutely everything you will ever need.
-------------------------------------------------------------------------
Press L to share some love!
Follow Qode Interactive team to see more amazing projects!























