Master of Horticulture
Half Loop
Power Point Presentation
Wealth Management App - Dark vs Light
Animation Handbook - Cover illustration

Privileged to have created the illustrations for Animation handbook by @[50942:InVision], that explains the seven principles of bringing motion into user interface design, and describes how animation is the bridge between telling better stories and engaging users in more human and intuitive ways.
The book was written by Ryan McLeod, a self-taught designer who designs and develops the infamous game Blackbox, which won an Apple Design Award and has become a testbed for interaction design and accessibility innovation. In addition, you’ll a variety of animations throughout the book by @[464600:Pablo Stanley] and Joshua Oluwagbemiga.
The overarching concept for the book illustrations, we decided to focus on the idea of Rube Goldberg machines. Being synonymous with motion, action and reaction made them a perfect metaphor for representing animation in a really playful, engaging way.
Its always a pleasure collaborating with @[77628:Jack Daly] in bringing these concepts to life across the book.
Animated by Rae Zac - Liquidink Design. More coming!
Hello dribbble )
Uber App UI - Menu Interaction 🚗
∞
Motion Graphics Is The Future Of Content Marketing Industry

Motion graphics give you an upper hand in engaging your targeted audiences in a style which is unique and trendy. Animators, marketers and content creators are constantly in search of the methods that help to stick their potential customers to their website. https://viralmarketinghub.blogspot.com/2019/05/motion-graphics-is-future-of-content.html
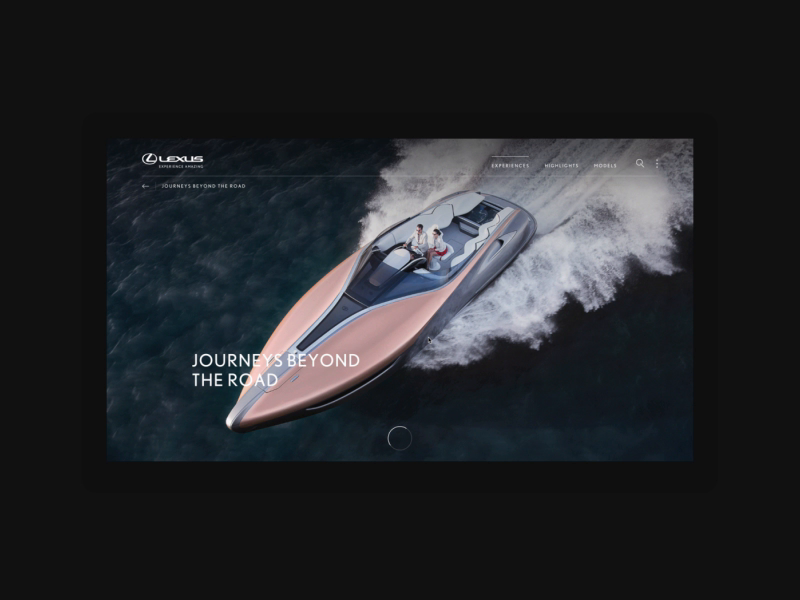
Lexus - Journeys Beyond The Road

This experience highlights two innovative vehicles made from scratch by Lexus. The first one is the cutting edge Lexus Hoverboard, and the second is the soon-to-be released Lexus Yacht.
https://discoverlexus.com/experiences/journeys-beyond-the-road
__
Design made last year for the new Lexus brand website.
All credits go to the Resn's team.
Is This Animated Cream ?
Flat design clock
[logo] / design
Portfolio '19 – Mobile Interactions

Portfolio '19 now on Behance 🔥
These are simple mobile interactions we've designed and developed to make an immersive, but intuitive mobile experience. See mobile report.
Check out the case 👉🏻 https://www.behance.net/gallery/79703087/Martin-Ehrlich-Portfolio-Website-19
details
[page] / design
The Memories Home
ŠKODA AUTO Explainer – part 1

In collaboration with Michal Fíbek, we series of explainer videos for ŠKODA AUTO.
See the whole video here > https://vimeo.com/326999037
ŠKODA Connect Lite is an application for older ŠKODA car owners. After inserting Data-plug the car starts tracking and monitoring useful information later to be displayed inside the app.
Wanna see this project in-depth? Check out our case study
Shift Design System
Wonder Guide

Hey guys!
Check out my new concept for a tourist application. Using this application users can learn information about the world's most spectacular natural wonders and manmade structures and immediately plan their travels to them!
Hit “L” if you like!
Designed at Kultprosvet.









![[logo] / design](http://cdn.dribbble.com/users/2455668/screenshots/6519582/___-_____-1.png)

![[page] / design](http://cdn.dribbble.com/users/2455668/screenshots/6519597/___-_____-1.png)

